В стандартную комплектацию CMS Prestashop входит модуль blockwishlist, который позволяет добавлять понравившиеся товары в свой список избранного. Судя по всему, он существует только для того, чтобы добавить возможность поделиться списком с кем-либо с помощью отправки его по e-mail. Никакого другого функционала модуль не даёт (кроме хранения своего списка и возможности его просмотра, разумеется). Логично было бы иметь возможность добавлять в корзину товар из своего списка (или весь список целиком), но это не предусмотрено. Исправим же это упущение!

Внутри Prestashop используется две возможности добавления товара в корзину – добавление с последующим переходом в корзину и добавление с помощью ajax, с возможностью остаться на исходной странице. Второй вариант мне кажется более подходящим, потому его я и буду использовать.
Открываем файл themes/ваша_тема/modules/blockwishlist/views/templates/front/managewishlist.tpl (если его не существует, просто скопируйте файл из стандартного шаблона), находим элемент с классом btn_action и добавляем ему в конец код кнопки:
|
1 |
<a class="exclusive button ajax_add_to_cart_button add-to-cart-in-wl" href="{$link->getPageLink('cart', true, NULL, "qty={$product.quantity|intval}&id_product={$product.id_product|intval}&add")|escape:'html':'UTF-8'}" data-id-attribute="{$product.id_product_attribute}" data-id-product="{$product.id_product|intval}" data-minimal_quantity="{$product.quantity|intval}" title="{l s='Add to cart' mod='blockwishlist'}"><span>{l s='Add to cart' mod='blockwishlist'}</span></a> |
Это стандартная кнопка, в которую мы обязательно указываем атрибут data-id-attribute, значением которого является номер “комбинации” товара, что в корзину добавлялся не основной товар, а именно та комбинация (цвета, размера и прочих параметров), которая была добавлена в избранное.
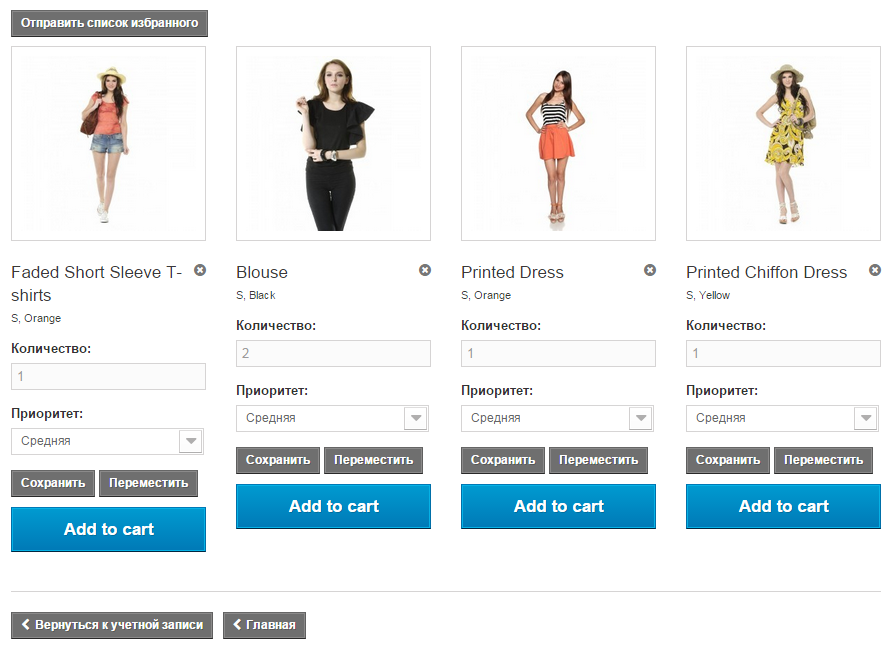
Должно получиться примерно так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<div class="btn_action"> <a class="btn btn-default button button-small" href="javascript:;" onclick="WishlistProductManage('wlp_bought_{$product.id_product_attribute}', 'update', '{$id_wishlist}', '{$product.id_product}', '{$product.id_product_attribute}', $('#quantity_{$product.id_product}_{$product.id_product_attribute}').val(), $('#priority_{$product.id_product}_{$product.id_product_attribute}').val());" title="{l s='Save' mod='blockwishlist'}"> <span>{l s='Save' mod='blockwishlist'}</span> </a> {if $wishlists|count > 1} {foreach name=wl from=$wishlists item=wishlist} {if $smarty.foreach.wl.first} <a class="btn btn-default button button-small wishlist_change_button" tabindex="0" data-toggle="popover" data-trigger="focus" title="{l s='Move to a wishlist' mod='blockwishlist'}" data-placement="bottom"> <span>{l s='Move' mod='blockwishlist'}</span> </a> <div hidden class="popover-content"> <table class="table" border="1"> <tbody> {/if} {if $id_wishlist != {$wishlist.id_wishlist}} <tr title="{$wishlist.name}" value="{$wishlist.id_wishlist}" onclick="wishlistProductChange({$product.id_product}, {$product.id_product_attribute}, '{$id_wishlist}', '{$wishlist.id_wishlist}');"> <td> {l s='Move to %s'|sprintf:$wishlist.name mod='blockwishlist'} </td> </tr> {/if} {if $smarty.foreach.wl.last} </tbody> </table> </div> {/if} {/foreach} {/if} <a class="exclusive button ajax_add_to_cart_button add-to-cart-in-wl" href="{$link->getPageLink('cart', true, NULL, "qty={$product.quantity|intval}&id_product={$product.id_product|intval}&add")|escape:'html':'UTF-8'}" data-id-attribute="{$product.id_product_attribute}" data-id-product="{$product.id_product|intval}" data-minimal_quantity="{$product.quantity|intval}" title="{l s='Add to cart' mod='blockwishlist'}"><span>{l s='Add to cart' mod='blockwishlist'}</span></a> </div> |
В принципе, этого достаточно – кнопка появится в нижней части товара (не забудьте добавить ей перевод) и будет добавлять его в корзину. Но, в зависимости от версии CMS, кнопка будет добавлено либо то количество товара, которое было сохранено в поле выше, либо вообще всегда 1. Чтобы это исправить, необходимо внести изменения в файл themes/ваша_тема/js/modules/blockcart/ajax-cart.js (если его нет, ищите файл в папке модулей). Необходимо изменить код обработчика клика на элемент с классом ajax_add_to_cart_button на:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
$(document).off('click', '.ajax_add_to_cart_button').on('click', '.ajax_add_to_cart_button', function(e){ e.preventDefault(); var idProduct = parseInt($(this).data('id-product')); var idProductAttribute = parseInt($(this).data('id-product-attribute')); var minimalQuantity = parseInt($(this).data('minimal_quantity')); if ($(this).is('.add-to-cart-in-wl')) { quan = $(this).closest('.product_infos').find('.wishlist_product_detail input.form-control').val(); if (quan != minimalQuantity) minimalQuantity = quan; } if (!minimalQuantity) minimalQuantity = 1; if ($(this).prop('disabled') != 'disabled') ajaxCart.add(idProduct, idProductAttribute, false, this, minimalQuantity); }); |
В этом случае, в в качестве количества берётся значение, сохранённое в поле выше. Если вы изменили это значение, но не сохраняли и не обновляли страницу – будет применено введённое вами количество. В ином случае, количество будет равно единице. Данный код работает и в Prestashop 1.6.0.9.
Ну вот и всё. Осталось только добавить стили, если это необходимо – у кнопки есть класс add-to-cart-in-wl, который можно использовать для этих целей.

Для отправки комментария вам необходимо авторизоваться.

Приветствую, классный урок, спасибо. Сделал как указано в уроке, кнопка появилась, в корзину товар добавляется, но добавляется комбинация товара по умолчанию, а не та которая в избранном. Prestashop 1.6.1.11. Как исправить? И может ещё подскажите, как сделать чтобы после нажатия кнопки “В КОРЗИНУ” не перекидывало в корзину на страницу оформления заказа, а оставалось там же (или лучше всплывало окно, где можно выбрать “продолжить покупки” или “оформить заказ”). Также интересует вопрос, как сделать кнопку “Добавить всё в корзину” если несколько товаров в избранном. Сайт пока в разработке и отключен для видимости. Могу скинуть ссылку на тестовый.
Какой адрес вашего сайта?
Hi! Thank you for your tutorial. Everything works except – combinations. Did you find solution for combinations to be added to cart instead of default combination of product? I’ve go the same problem.
Best regards, Tom
Здравствуйте!
Всё сделал по Вашей инструкции. Кнопка отображается, но с добавлением товара, есть небольшая проблема. После нажатия на кнопку, ничего не происходит, пока не обновишь страницу. только после этого, товар отображается в корзине.
Prestashop 1.6.1.11
Шаблон Panda 1.3.1
Не проверял, кстати, работает ли это на 1.6.1.х…
Какой адрес вашего сайта?
Всем добрый день! Кто-нибудь решит проблему с комбинациями товаров? Помогите решить вопрос. Спасибо
Доброго времени суток, наткнулся на вашу статью. Но мне это не помогло версия PS 1.6.1.8. Подскажите пожалуйста может я что то не так делаю?